前言
废话不多说,直入主题
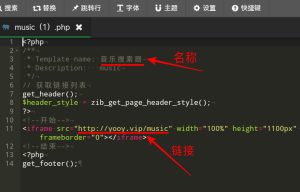
PHP代码
在子比主题的主题目录下,header.php底部添加以下函数代码:
<!--调用信息代码-->
<!--底部统计用的代码-->
<script type=\"text/javascript\" >
<?php
//用户总数
$users = $wpdb->get_var(\"SELECT COUNT(ID) FROM $wpdb->users\");echo \"var tj_jstext=\".\"\'$users\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( \'year=\' . $today[\"year\"] . \'&monthnum=\' . $today[\"mon\"] . \'&day=\' . $today[\"mday\"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo \"var tj_24h=\".\"\'$post_24h\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results(\"SELECT * FROM $wpdb->postmeta WHERE meta_key=\'views\'\");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=\' \'){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo \"var tj_view=\".\"\'$post_view\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo \"var tj_rzzs=\".\"\'$published_posts\'\";
?>
</script>
<script type=\"text/javascript\" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime(\"2020-04-29\"))/86400);
echo \"var tj_wdyx=\".\"\'$wdyx_time\'\";
?>
</script>
<!--调用信息代码结束-->二、HTML+JS代码
下面是HTML+js代码,至于放在哪,【外观】【小工具】【自定义HTML】【首页底部全宽度】,不想多说了。
<div id=\"yoy-info-wg-mian\">
<div class=\"yoy-info-item\">
<div class=\"yoy-yxsj-item\">
<svg class=\"icon fa-2x\" aria-hidden=\"true\">
<use xlink:href=\"#iconxiuxiyixia\"></use>
</svg>
<span class=\"yoy-i-num\"
><script type=\"text/javascript\">
document.write(tj_wdyx);
</script></span
>
<p>运行时间</p>
</div>
<div class=\"yoy-yhzs-item\">
<svg class=\"icon fa-2x\" aria-hidden=\"true\">
<use xlink:href=\"#iconzhanghuguanli\"></use>
</svg>
<span class=\"yoy-i-num\"
><script type=\"text/javascript\">
document.write(tj_jstext);
</script></span
>
<p>用户总数</p>
</div>
<div class=\"yoy-llzs-item\">
<svg class=\"icon fa-2x\" aria-hidden=\"true\">
<use xlink:href=\"#iconyanjing\"></use>
</svg>
<span class=\"yoy-i-num\"
><script type=\"text/javascript\">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class=\"yoy-wz-item\">
<div class=\"yoy-wz-sty yoy-wzzs-item\">
<svg class=\"icon fa-2x\" aria-hidden=\"true\">
<use xlink:href=\"#iconxiezuoye\"></use>
</svg>
<span class=\"yoy-i-num\"
><script type=\"text/javascript\">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class=\"yoy-wz-sty yoy-jrfb-item\">
<svg class=\"icon fa-2x\" aria-hidden=\"true\">
<use xlink:href=\"#iconaixin\"></use>
</svg>
<span class=\"yoy-i-num\"
><script type=\"text/javascript\">
document.write(tj_24h);
</script></span
>
<p>今日发布</p>
</div>
</div>
<div class=\"yoy-sjcs-item\">
<div class=\"yoy-sjcj-m\">
<span style=\"font-size: 30px\">今日</span>
<div id=\"yoy-date-text\"></div>
<div id=\"yoy-week-text\"></div>
<div class=\"yoy-meo-item\">
<img id=\"yoy-meos\" src=\"http://124.223.87.188//upload/2022-04-13/2204131132369792.png\" alt=\"emo\" />
</div>
<div class=\"yoy-sjcj-content\">
<span id=\"yoy-fatalism\"></span>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
\"星期日\",
\"星期一\",
\"星期二\",
\"星期三\",
\"星期四\",
\"星期五\",
\"星期六\"
];
$(\"#yoy-date-text\").html(year + \"年\" + mon + \"月\" + date + \"日\");
$(\"#yoy-week-text\").html(weeks[week]);
if (week > 0 && week < 5) {
$(\"#yoy-fatalism\").html(\"再坚持\" + (5 - week) + \"天就到周末啦!\");
} else if (week === 5) {
$(\"#yoy-fatalism\").html(\"啊啊啊,明天就是周末啦!\");
} else {
$(\"#yoy-fatalism\").html(\"今天是周末,好好休息一下吧!\");
}
$(\"#yoy-meos\").attr(
\"src\",\"http://124.223.87.188/img/bianhua/expression-\" + week + \".png\"
);
});
$(\"#yoy-info-wg-mian\").parents(\".zib-widget\").css({
padding: \"0\",
background: \"none\"
});
</script>图标无法显示,是因为我用《阿里巴巴矢量库》,自己把下面的代码更改为其他icon的:
<svg class=\"icon fa-2x\" aria-hidden=\"true\">
<use xlink:href=\"#iconaixin\"></use>
</svg>【推荐】用http://www.fontawesome.com.cn/faicons/的话,用下面的代码应该就可以了,图标自己更改!!
<i class=\"fa fa-free-code-camp\" aria-hidden=\"true\"></i>三、CSS代码
下面是CSS代码,原本一起放的,但是CSS Grid布局不兼容WP的自定义工具,所以就只能放在主题后台的【自定义CSS样式】里面
.yoy-info-item{display:grid;grid-gap:15px;grid-template-columns:repeat(5,1fr);grid-template-rows:repeat(2,1fr);width:100%;height:280px}
.yoy-llzs-item,.yoy-sjcs-item,.yoy-yhzs-item,.yoy-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%);background-color:var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box}
.yoy-i-num{font-size:30px;font-weight:700}
.yoy-yxsj-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.yoy-yhzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.yoy-llzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.yoy-wz-item{display:grid;grid-gap:20px;grid-template-columns:repeat(2,1fr);grid-column:1/4;grid-row:1/2;overflow:unset!important;box-shadow:none!important;padding:0!important}
.yoy-wz-sty{width:100%;height:100%;border-radius:8px;display:flex;align-items:center;justify-content:center;flex-direction:column;background-color:var(--main-bg-color);box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%)}
.yoy-sjcs-item{grid-row:1/3;grid-column:4/6}
.yoy-sjcj-m{position:relative;font-size:20px;font-weight:700;text-align:left;width:100%;height:100%;padding:10px;box-sizing:border-box}
.yoy-sjcj-content{text-align:center;margin-top:10px}
.yoy-meo-item{width:100px;height:100px;margin:0 auto}
.yoy-meo-item>img{width:100%;height:100%;background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer}
@media screen and (max-width:959px){.yoy-info-item{grid-gap:10px;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(4,1fr);height:500px}
.yoy-sjcs-item{grid-row:3/5;grid-column:1/4}
.yoy-i-num{font-size:20px}
.yoy-sjcj-m{font-size:16px}
}
其他WP主题使用,请注意:“background—Color:var(–main-bg-color);”这是子比主题的夜间背景切换,自己更换为“#fff”颜色,或者更换为你主题的背景颜色。
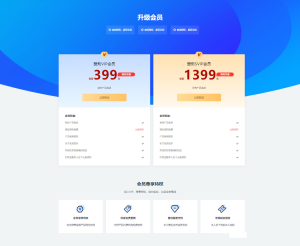
预览效果

© 版权声明
THE END










![【汉化破解】Yoast SEO Premium-WordPressSEO最强插件[更至v19.6]-干货网](https://www.120.team/wp-content/uploads/2022/12/d2b5ca33bd205227-300x200.png)













![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


暂无评论内容