前言
对于写博客的朋友们来讲,图床这个东西一定不会陌生,而且在一定程度上也给大家造成过一定困扰。
教程如下
1.准备工作
一个 Github 账号
https://github.com/
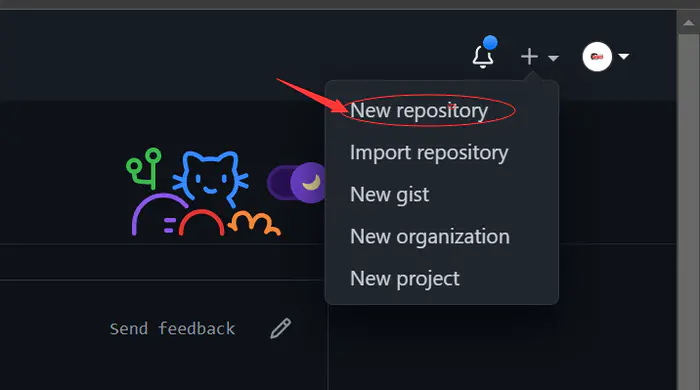
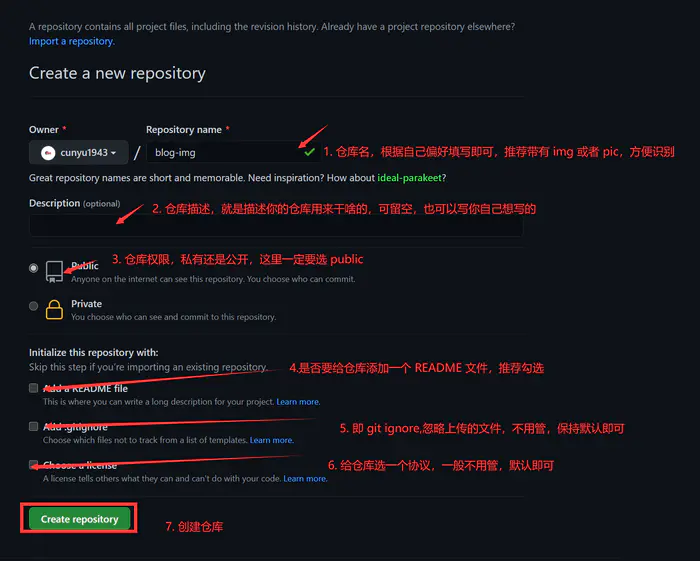
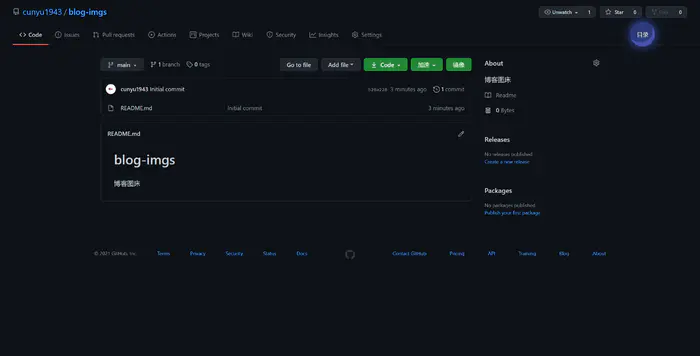
2.登录你的 Github 之后,创建一个新的仓库

public 其他的保持默认就好


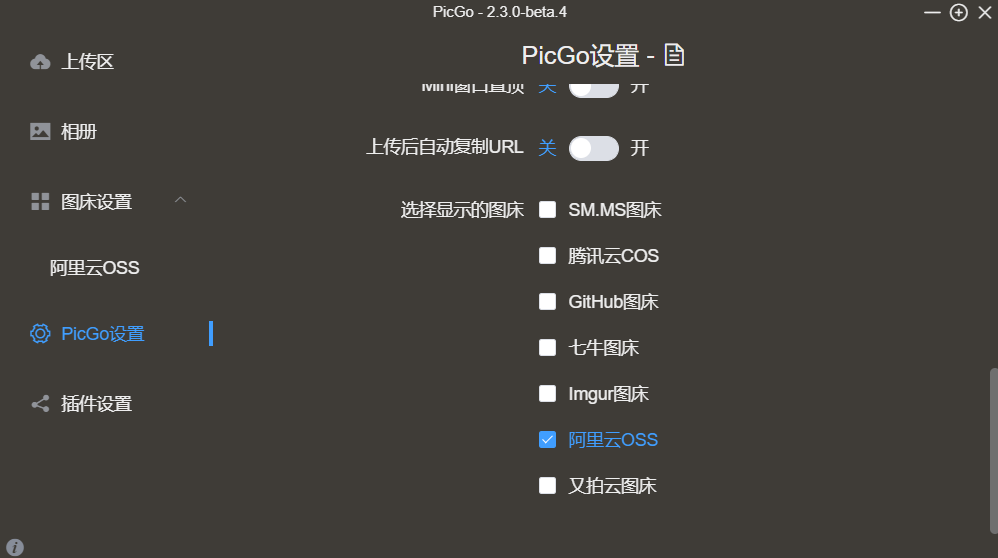
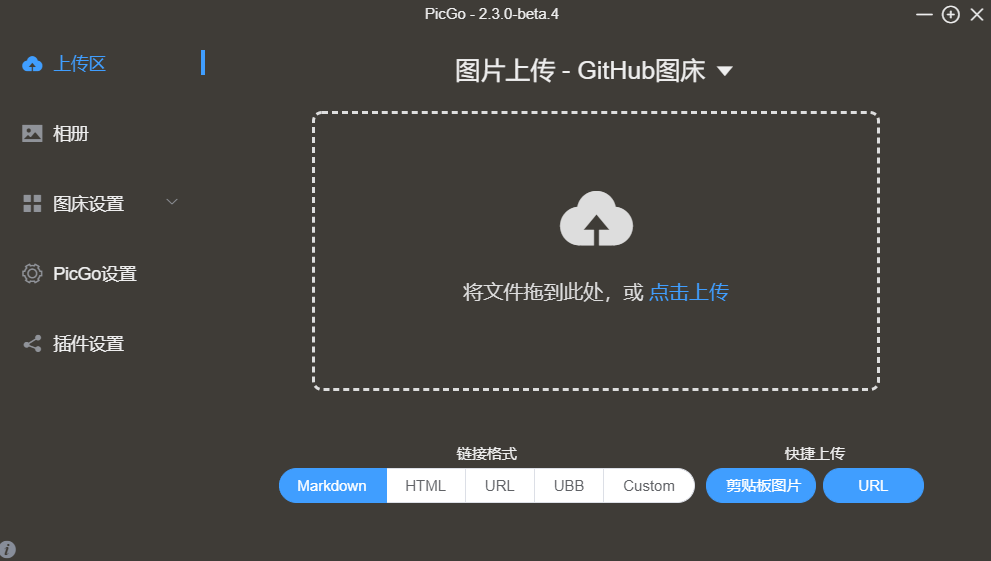
PicGo 的安装就不说了,去他的 官网 下载对应版本进行安装即可,我们主要讲讲如何用它来上传图片。安装后,打开软件其主页面如下:

5.首先,我们先要去 Github 创建一个 token
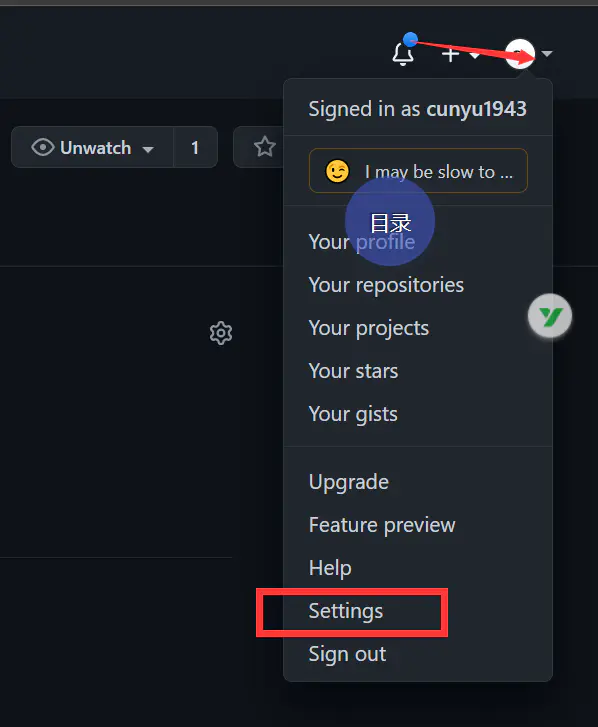
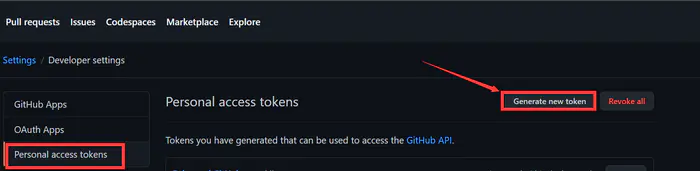
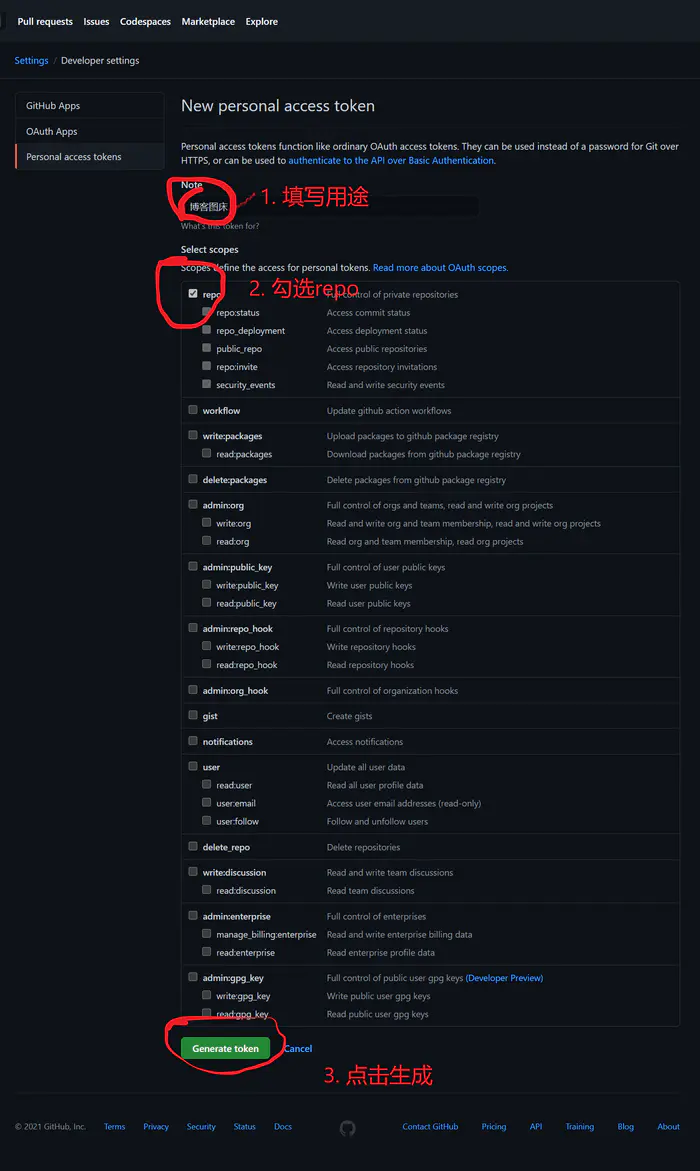
以此打开 Settings -> Developer settings -> Personal access tokens,最后点击 generate new token;


Genetate token 即可;
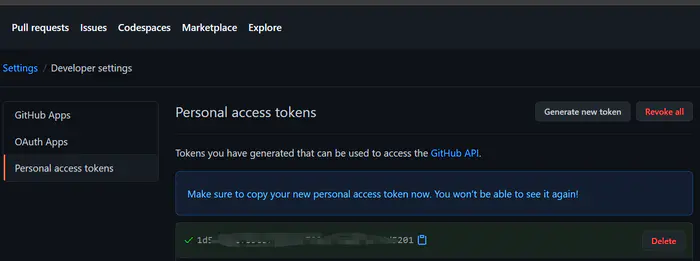
7.token 生成,注意它只会显示一次,所以你最好把它复制下来到你的备忘录存好,方便下次使用,否则下次有需要重新新建

加速访问
大家可能会发现,我们上传到 Github 的图片有时候访问太慢了,有时候甚至直接加载不出来!那该咋办呢?
这时候我们就可以用 jsDelivr 进行免费加速,而设置的方法也很简单,只需要在我们 PicGo 图床配置中添加如下自定义域名即可
https://cdn.jsdelivr.net/gh/用户名/仓库名比如我们就是https://cdn.jsdelivr.net/gh/15863731408/png
填写完后保存即可上件图片
























![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


暂无评论内容