前言
免费资源,请登录后查看
插件名称 wp-github-gos, 本插件核心功能使用了 GitHub API设置页面和核心业务逻辑主要参考插件 wordpress-qcloud-cos 的实现,替换了其中 腾讯云 COS 官方 SDK 为 GitHub API

插件特色
- 使用 GitHub 仓库存储 WordPress 站点图片等多媒体文件
- 可配置是否上传缩略图和是否保留本地备份
- 本地删除可同步删除腾讯云上面的文件
- 支持替换数据库中旧的资源链接地址
- 支持在图片链接地址后面自定义拼接图片
宽度、高度、大小三个参数 - 建议使用 jsdeliver 免费加速 github 下的图片,速度还是很可以的
- 使用 GitHub 仓库存储 WordPress 站点图片等多媒体文件
- 可配置是否上传缩略图和是否保留本地备份
- 本地删除可同步删除腾讯云上面的文件
- 支持替换数据库中旧的资源链接地址
- 支持在图片链接地址后面自定义拼接图片宽度、高度、大小三个参数
- 建议使用 jsdelivr 免费加速 github 下的图片,速度还是很可以的
1、获取Github 账户名、仓库名、access token
获取教程请参考如下


利用 Github 搭建高速免费图床(可用于博客等)


12个月前01173
2、安装使用 wp-github-gos 插件
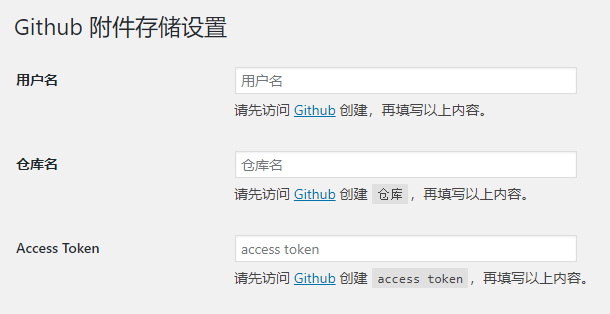
将 Github 账户名、仓库名、access token 粘帖到该插件设置页面中相应的位置

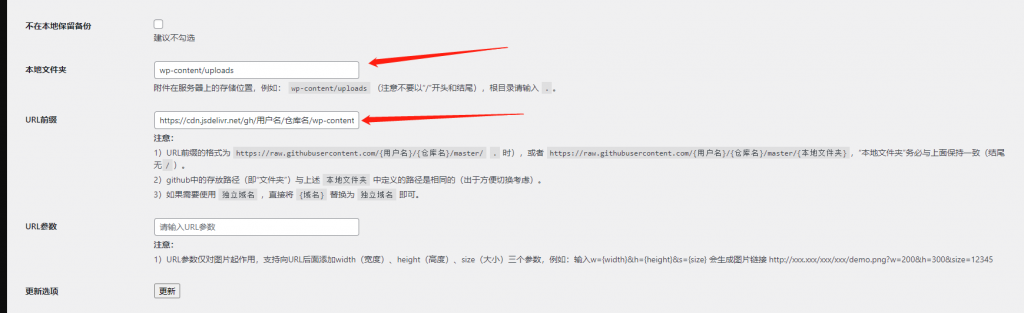
- URL 前缀的格式为
https://raw.githubusercontent.com/{用户名}/{仓库名}/master/,或者https://raw.githubusercontent.com/{用户名}/{仓库名}/master/{本地文件夹},“本地文件夹” 务必与上面设置的 “本地文件夹” 保持一致(结尾无/) - 设置自己的域名:可以使用
Github Page 的域名,也可以用 CNAME 将自己的域名解析到Github Page 的域名上, 然后将https://raw.githubusercontent.com/{用户名}/{仓库名}/master/替换成自己的域名就可以了 - ?? 国内访问 github 速度不是很理想,可以使用 jsdelivr 免费加速 github,只需要将 URL 前缀设置格式为
https://cdn.jsdelivr.net/gh/{用户名}/{仓库名}/即可 - URL 前缀的格式为 https://raw.githubusercontent.com/{用户名}/{仓库名}/master/,或者 https://raw.githubusercontent.com/{用户名}/{仓库名}/master/{本地文件夹},“本地文件夹” 务必与上面设置的 “本地文件夹” 保持一致(结尾无/)
- 设置自己的域名:可以使用 Github Page 的域名,也可以用 CNAME 将自己的域名解析到 Github Page 的域名 上, 然后将https://raw.githubusercontent.com/{用户名}/{仓库名}/master/ 替换成自己的域名就可以了
- ?? 国内访问 github 速度不是很理想,可以使用 jsdelivr 免费加速 github,只需要将 URL 前缀设置格式为 https://cdn.jsdelivr.net/gh/{用户名}/{仓库名}/即可

© 版权声明
THE END










![【汉化破解】Yoast SEO Premium-WordPressSEO最强插件[更至v19.6]-干货网](https://www.120.team/wp-content/uploads/2022/12/d2b5ca33bd205227-300x200.png)













![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


暂无评论内容