前言
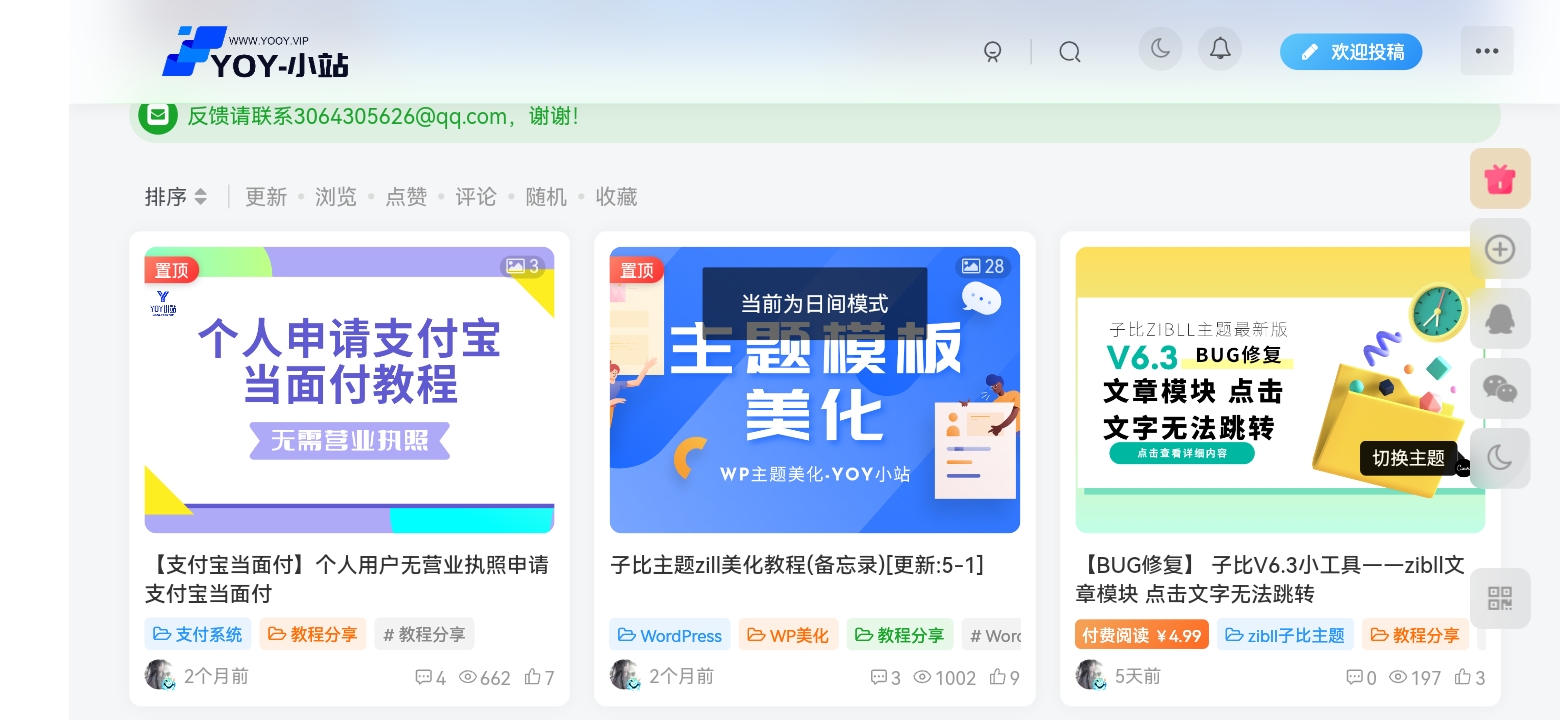
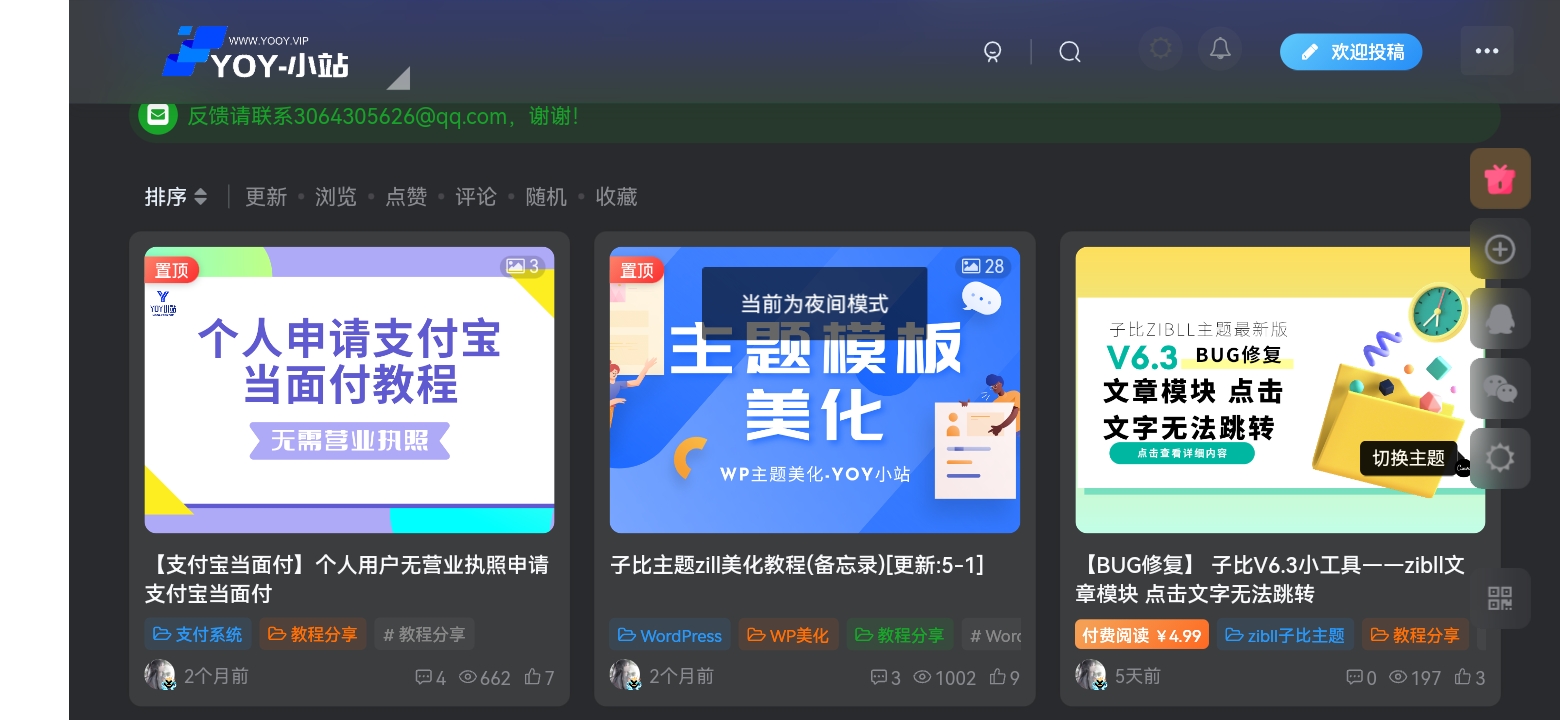
用jQuery+Layer.js实现的一个主题切换小提示。
教程
第一步:调用Layer.js
Layer.js是一个非常优秀的弹层组件,看自己是否已经调用了Layer组件(办法:先别调用下面的Layer.js,看直接使用第二步的代码能否使用,若无法使用就证明没有调用Layer,自己把下面的代码放到主题里
【自定义头部HTML代码】)
此处内容已隐藏,请评论后刷新页面查看.
第二步:jQuery代码
把下面的jQuery代码放到主题设置的【自定义javascript代码】就大功告成啦!
此处内容已隐藏,请评论后刷新页面查看.
预览效果


© 版权声明
THE END










![【汉化破解】Yoast SEO Premium-WordPressSEO最强插件[更至v19.6]-干货网](https://www.120.team/wp-content/uploads/2022/12/d2b5ca33bd205227-300x200.png)













![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


暂无评论内容