简介
Adobe Animate 2022破解版是Adobe旗下的一款专业的动画制作软件,由原Adobe Flash Professional CC更名得来,可用于设计适合游戏、电视节目和Web的交互式动画,让卡通和横幅广告栩栩如生。该软件为用户提供了最强大的功能和最专业的工具以及更多丰富的组件和选项设置,例如创建和管理画笔,在 HTML5中使用 Google 字体,使用库,使用舞台和工具面板,使用时间轴、Actionscript、创作面板、时间轴图层、设置首选项以及图像和 GIF 的导出设置。从而帮助用户快速的完成HTML、flash动画的编辑和制作,并为网页开发者提供更适应现有网页应用的音频、图片、视频、动画等创作支持!喜欢的朋友快来下载吧。


Adobe Animate 2022最新破解版特色
Adobe Animate CC 将拥有大量的新功能,特别是在继续支持 Flash SWF、AIR 格式的同时,还会支持 HTML5Canvas、WebGL,并能通过可扩展架构去支持包括 SVG 在内的几乎任何动画格式。
使用尖端的绘图工具为Windows PC设计交互式2D动画,并将其发布到多个平台(包括Flash / Adobe AIR,HTML5 Canvas,WebGL甚至是自定义平台),并通过广播电视或几乎任何台式机或移动设备吸引观众 。 业界领先的动画工具集使您可以创建可在任何屏幕上移动的应用,广告和出色的多媒体内容。 Adobe Animate CC(Adobe Flash)总是在不断完善,并定期推出新功能。 有了Creative Cloud成员资格,您就可以在发布它们后立即获得它们。
Adobe Animate 使用功能强大的插图和动画工具为游戏和广告创建基于Web的交互式内容。构建游戏环境,设计启动屏幕和界面,创建交互式播放器精灵,甚至集成音频。使用Animate CC 2019,您可以直接在应用程序内进行所有资产设计和编码。
创建生动活泼的角色:使用对压力和倾斜敏感的矢量画笔来素描和绘制更具表现力的角色,这些画笔的作用类似于真实事物。通过简单的逐帧动画使角色眨眼,交谈和行走。并创建可响应用户交互(例如鼠标移动,触摸和点击)的交互式Web标语。
发布到任何平台:通过将动画导出到多个平台(包括HTML5 Canvas,WebGL,Flash / Adobe AIR和自定义平台(如SVG)),在桌面,移动和电视上吸引受众。您可以直接在项目中包含代码,甚至无需编写代码即可添加操作。
Adobe Animate 2022最新破解版使用方法
创建定义路径
一、基于可变笔触宽度的动画引导
您可以根据引导路径的笔触可变粗度来实现对象动画。
除了对象初始和最终位置的关键帧之外,无需任何其他关键帧来指示笔触粗度的变化。
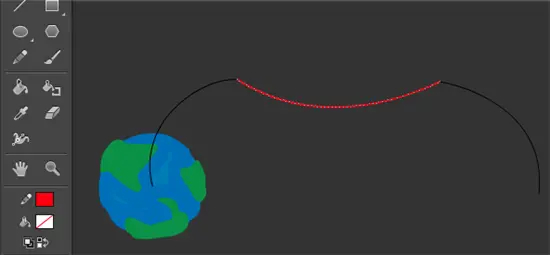
1、若想根据可变笔触宽度实现对象动画,可创建一个路径,然后按照本文档前一部分的说明沿此路径实现对象动画。
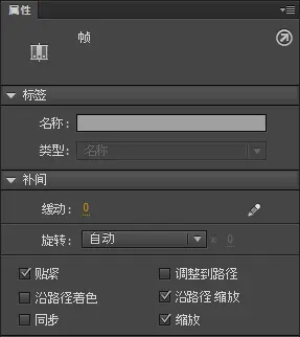
2、在时间轴中选定补间的第一个关键帧后,选择属性监视器中的“缩放”选项和“沿路径缩放”复选框。这样就可以根据笔触粗度对对象进行缩放了。

3、可使用以下一种方法定义笔触的粗度:
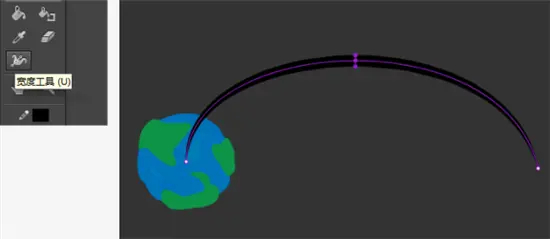
从工具箱中选择“宽度工具 (U)”,单击路径的任意位置,然后拖动以改变路径的粗度。

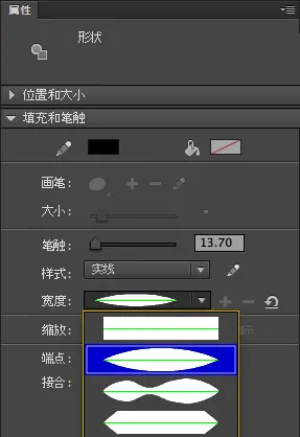
在属性监视器中,使用工具箱中的“选择工具 (V)”选择路径,从“宽度”下拉选项中为笔触选择一个宽度配置文件。
有关可变宽度笔触的更多信息,请参阅可变宽度笔触。

将一个可变宽度笔触定义为路径之后,如果运行补间动画,则会看到该对象不仅会遵循路径,还会根据笔触粗度中的变化关系改变其大小。
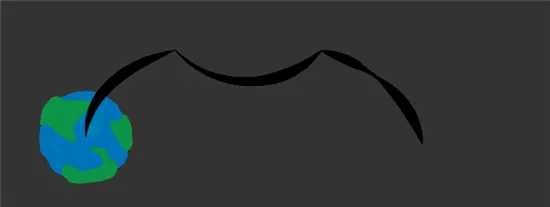
以下是一个基于可变宽度笔触的动画引导例子:
GraniteClientLibraryManager.write([{“p”:”/etc.clientlibs/foundation/clientlibs/swfobject.min.js”,”c”:[“extjs”,”ie6″]}],false);//
动画引导路径可以具有多条线段,其中每条相连的线段可以具有不同的可变宽度配置文件,如下所示。在动画期间,由于对象没有其他关键帧,便会考虑每条线段的宽度配置文件。

二、基于笔触颜色的动画引导
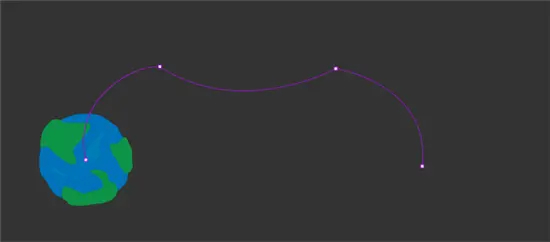
使用动画引导还可以根据引导路径本身的颜色来更改对象的颜色,从而让您沿路径对对象进行补间。要产生这种变化,路径中至少需要存在两条线段,也即路径中最少有三个节点或点。为此,当按本文档前一部分所述创建传统补间动画和绘制引导路径时,应使用钢笔工具并绘制一条引导路径,如下所示。此路径具有三条线段四个节点/点。
除了对象初始和最终位置的关键帧之外,无需创建任何其他关键帧来指示笔触颜色的变化。

1、创建传统补间动画之后,便可以在时间轴中选择补间的第一个关键帧。在属性监视器中,选中“沿路径变化颜色”复选框。这样就可以让对象按照引导路径发生颜色变化了。
2、现在,使用工具箱中的“选择工具 (V)”,单击并选择引导路径的第二条线段,然后选择另外一种颜色。对路径的第三段重复同样的做法。

现在运行动画,即可看到在补间过程中引导路径对对象本身的颜色影响。可以看到不仅是对颜色有影响,还对引导路径中笔触段的 Alpha/不透明度值有影响。
Adobe Animate 2022最新破解版常用快捷键
选择工具(V)
部分选取工具(A)
任意变形工具(Q)
渐变变形工具(F)
3D旋转工具(Shift+W)
3D移动工具(G)
套索工具、多边形工具、魔棒工具(L)
钢笔工具(P)
添加锚点工具(=)
删除锚点工具(-)
转换锚点工具(Shift+C)
文本工具(T)
线条工具(N)
矩形工具、基本矩形工具(R)
椭圆工具、基本椭圆工具(O)
铅笔工具(Shift+Y)
画笔工具(B)
骨骼工具、绑定工具(M)
颜料桶工具(K)
墨水瓶工具(S)
滴管工具(I)
橡皮擦工具(E)
宽度工具(U)
资源变形工具(W)
摄像头(C)
手形工具(H)
旋转工具(Shift+H)
时间划动工具(Alt+Shift+H)
缩放工具(Z)
























![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


暂无评论内容