前言
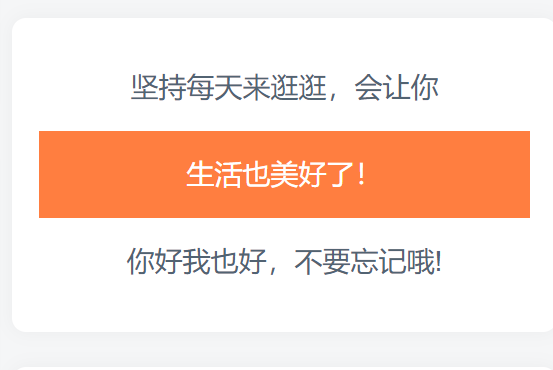
滚动播报这是从网上找来的小工具。
教程
其实很简单,就一段代码!只需在后台—>外观—>小工具—>自定义 HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。
简洁版
<section id=\"custom_html-2\" class=\"widget_text widget widget_custom_html mar16-b\">
<meta charset=\"utf-8\">
<!--<p align=\"center\" class=\"widget-title l1 box-header\">欢迎访问YOY小站</p>-->
<div class=\"textwidget custom-html-widget\">
<aside id=\"php_text-8\"
class=\"widget php_text wow fadeInUp\" data-wow-delay=\"0.3s\">
<div class=\"textwidget widget-text\">
<style type=\"text/css\">#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;
line-height:50px;text-align:center}#flip-box-1{overflow:hidden;height:50px}#flip-box-1 div{height:50px}#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}#flip-box-1
div:first-child{animation:show 8s linear infinite}.flip-box-1-1{background-color:#FF7E40}.flip-box-1-2{background-color:#C166FF}.flip-box-1-3{background-color:#737373}.flip-box-1-4{background-color:#4ec7f3}
.flip-box-1-5{background-color:#42c58a}.flip-box-1-6{background-color:#F1617D}@keyframes
show{0%{margin-top:-300px}5%{margin-top:-250px}16.666%{margin-top:-250px}21.666%{margin-top:-200px}33.332%{margin-top:-200px}38.332%{margin-top:-150px}49.998%{margin-top:-150px}54.998%{margin-top:-100px}66.664%{margin-top:-100px}71.664%{margin-top:-50px}83.33%{margin-top:-50px}88.33%{margin-top:0px}99.996%{margin-top:0px}100%{margin-top:300px}}</style><div id=\"container-box-1\">
<div class=\"container-box-1-1\">坚持每天来逛逛YOY-小站,会让你</div>
<div id=\"flip-box-1\"><div><div class=\"flip-box-1-1\">生活也美好了!</div>
</div><div><div class=\"flip-box-1-2\">心情也舒畅了!</div></div>
<div><div class=\"flip-box-1-3\">走路也有劲了!</div></div><div>
<div class=\"flip-box-1-4\">腿也不痛了!</div></div>
<div><div class=\"flip-box-1-5\">腰也不酸了!</div></div>
<div><div class=\"flip-box-1-6\">工作也轻松了!</div></div>
</div><div class=\"container-box-1-2\">你好我也好,不要忘记哦!</div></div></div>
<div class=\"clear\"></div>
</aside></div>
</section>注:由于 4 个图标都采用图标阿里巴巴矢量图库,在贵站是无法显示的,所以我已进行删除。若需要请自行在合适的位置添加图标。

美化版
此处内容已隐藏,请评论后刷新页面查看.

© 版权声明
THE END










![【汉化破解】Yoast SEO Premium-WordPressSEO最强插件[更至v19.6]-干货网](https://www.120.team/wp-content/uploads/2022/12/d2b5ca33bd205227-300x200.png)













![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


- 最新
- 最热
只看作者