写在前面
小宇宙
pc端我觉得不太好看就给隐藏小工具了
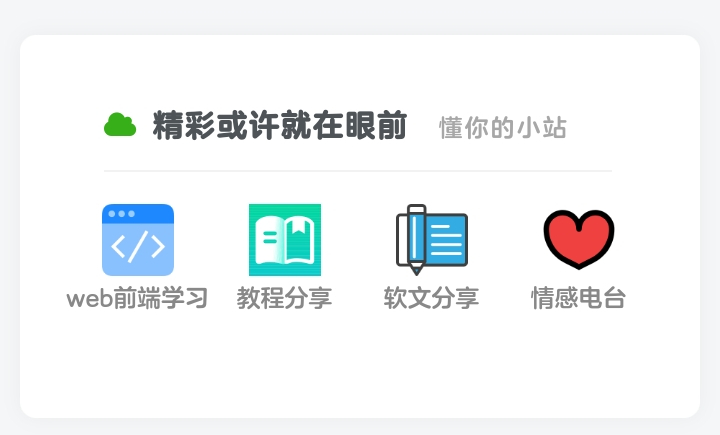
效果是下面这样

代码食用
<link rel=\'stylesheet\' id=\'ding-css\' href=\'http://124.223.87.188/upload/2022-05-14/2205140441494800.css\' type=\'text/css\' media=\'all\' />
<div class=\"section\">
<div class=\"home-first\">
<div class=\"container hide_sm\">
<div class=\"col-1-4\">
<div class=\"hf-widget hf-widget-1 hf-widget-software\">
<h3 class=\"hf-widget-title\">
<i class=\"fa fa-cloud\"></i>
<a href=\"#\">精彩或许就在眼前</a>
<span>懂你的小站</span>
</h3>
<div class=\"hf-widget-content\">
<div class=\"scroll-h\">
<ul>
<li>
<a href=\"https://域名/\" rel=\"external nofollow\" target=\"_blank\">
<i class=\"thumb \" style=\"background-image:url(这里加你的图片图标链接)\"></i>
<span>web前端学习</span></a>
</li>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"thumb \" style=\"background-image:url(这里加你的图片图标链接)\"></i>
<span>教程分享</span></a>
</li>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"thumb \" style=\"background-image:url(这里加你的图片图标链接)\"></i>
<span>软文分享</span></a>
</li>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"thumb \" style=\"background-image:url(这里加你的图片图标链接)\"></i>
<span>情感电台</span></a>
</li>
</ul></div>
</div>
</div>
</div>
<div class=\"col-1-4 sxweb\">
<div class=\"hf-widget hf-widget-2\">
<h3 class=\"hf-widget-title\">
<i class=\"fa fa-tint\"></i>
<a href=\"#\">热门搜索</a>
<span>热门搜索关键字</span></h3>
<div class=\"hf-widget-content\">
<div class=\"no-scroll hf-tags\">
<a class=\"style_orange\" href=\"https://域名/\" target=\"_blank\">
<span>Redis Object Cach</span></a>
<a class=\"\" href=\"https://域名/\" target=\"_blank\">
<span>七彩粒子特效</span></a>
<a class=\"\" href=\"https://域名/\" target=\"_blank\">
<span>秒看青年大学习</span></a>
</div>
</div>
</div>
</div>
<div class=\"col-1-4 sxweb\">
<div class=\"hf-widget hf-widget-1 hf-widget-hot-cats\">
<h3 class=\"hf-widget-title\">
<i class=\"fa fa-dropbox\"></i>
<a href=\"#\">应用专区</a>
<span>推荐精品应用</span></h3>
<div class=\"hf-widget-content\">
<div class=\"icon-b\">
<ul>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"fa fa-windows\"></i>
<span>Windows</span></a>
</li>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"fa fa-android\"></i>
<span>Android</span></a>
</li>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"fa fa-apple\"></i>
<span>Mac</span></a>
</li>
<li>
<a href=\"https://域名/\" target=\"_blank\">
<i class=\"fa fa-linux\"></i>
<span>Linux</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class=\"col-1-4 sxweb\">
<div class=\"hf-widget hf-widget-4\">
<h3 class=\"hf-widget-title\">
<i class=\"fa fa-book\"></i>
<a href=\"#\">官方推荐</a>
<span>开通会员享精品内容</span>
</h3>
<div class=\"hf-widget-content\">
<div class=\"scroll-h\">
<ul>
<li>
<h3>
<a class=\"pay-vip\" href=\"javascript:;\" style=\"overflow: hidden; position: relative;\" vip-level=\"1\">
<i class=\"icon-time\"></i>
<span>IP限时59元起</span>
<em>立即开通</em></a>
</h3>
</li>
<li>
<h3>
<a class=\"pay-vip\" href=\"javascript:;\" style=\"overflow: hidden; position: relative;\" vip-level=\"2\">
<i class=\"icon-time\"></i>
<span>SVIP限时99元起</span>
<em>立即开通</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>© 版权声明
THE END










![【汉化破解】Yoast SEO Premium-WordPressSEO最强插件[更至v19.6]-干货网](https://www.120.team/wp-content/uploads/2022/12/d2b5ca33bd205227-300x200.png)













![表情[fendou]-干货网](https://www.120.team/wp-content/themes/zibll/img/smilies/fendou.gif) 学习了
学习了


暂无评论内容